If you are looking to add elegance and sophistication to your design, you should consider using a formal script. This refined style screams, “I’m fancy and I don’t care who knows it!”. It’s a difficult style to write with calligraphy and to draw with lettering, but I have some tips that will make it easier to wrap your head around.
1. Learn from Good Examples - Examine the Anatomy of the Style
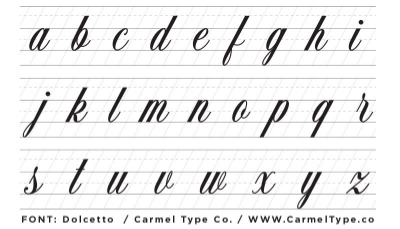
First of all, in my opinion it is imperative to study high quality examples and reference styles, so in this lesson, I will be referencing the fontDolcetto, created by Carmel Type Co. I bought this font a while ago because of its incredibly solid construction and elegance. The founders of Carmel Type Co., Drew Melton and Jason Carne make top notch / high quality fonts! While the capitals have a little flare to them with hairline flourishes, the lowercase is a supreme example of elegance and simplicity. If you're a designer, you need this font.
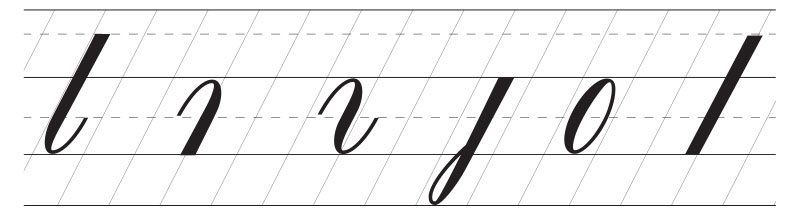
Below, I have aligned an example of Dolcetto to guidelines to point out the anatomy. You might already be familiar with this stuff, but it is really important to understand, so I'll go over it quickly!
The Cap Height is where the Capital letters rise up to. The Ascender Height is where the ascending part of the taller letters "b, d,f, h, k, and l" rise up to. The X - Height is where shorter letters like "a, c,e,o, m, n . . . " rise up to. The Connector Height is the height at which the connection between one letter will join into the next letter. The Baseline is basically the path that your letters will sit on, and the Descender Line is where the letters "f, j, and y" will descend to, below the baseline.
NOTE: I have increased the space between the letter just to show you how the connections between each letter come up to the same height. Normally the letter spacing is tight enough that the connections will flow seamlessly into the next letter.
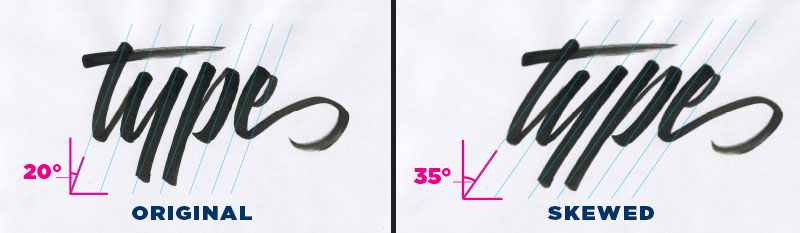
2. Use Guidelines - The Slope of the letters needs to be consistent
It’s really important to draw your letters on a consistent slope. If the slope changes from letter to letter, the style will lose its elegance, and will start to look wonky. It is equally important to draw straight lines as straight as possible. This is why I have designed the following worksheets to help you practice.
To get you started practicing, I have put together a guideline sheet that you can print off and use in conjunction with the capital and lowercase letter sheets where I have aligned Dolcetto to the guidelines. You can download and print the practice sheets here: Captials (JPEG - 931 KB), Lowercase (JPEG - 840 KB), Blank Practice Guidelines (JPEG - 776 KB).
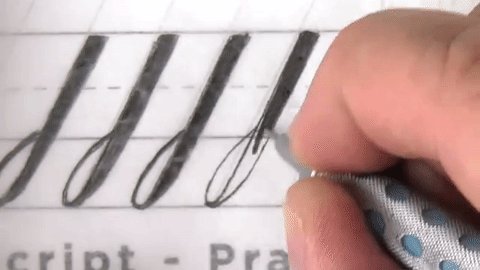
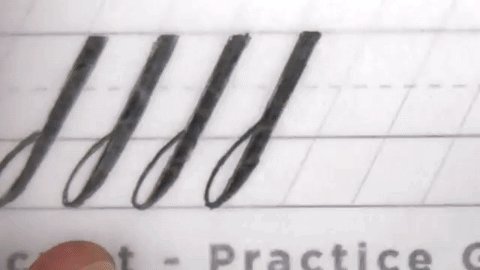
3. Practice Basic Strokes -
With the exception of the letters “s” and “z”, you can create the entire lowercase alphabet with these 6 basic shapes.
Below, I will demonstrate how you can draw these basic shapes and what to pay attention to while drawing.
L-stroke
Inverted-L-stroke
ompound-Stroke
Loop-stroke
Oval
Stem
Combine Basic Shapes to make lowercase letters
Once you have an understanding of the 6 basic strokes, you can start to put them together to draw the rest of the l